Table of Contents
This method for earning money online will teach you how to create a blog that automatically publishes content (a so-called autoblog). This autoblog will post pictures to social networks and receive big amounts of social media traffic.

While this is possible with every niche that exists, I prefer doing this for the adult niche. The adult niche is a very big and financially strong niche. The problem is that it’s very hard to get on the top positions on Google for any adult keyword. Fortunately, this method relies on traffic from social networks and so you are independent from the search engines.
It’s time to get your piece from the big cake of the adult niche!
| Investment needed: | $7-$29 + possibly costs for images |
| Working hours: | 4-5h for the first website, then about 3-4h for the next ones |
| Earning possibilities: | Between $0.10/day and 10$/day per website |
| Skills needed: | Basic knowledge in the fields of social media, internet and blogging |
This post does not contain any nude pictures, but might uses words that some people find inappropriate. If you can’t handle this then the adult niche isn’t for you anyway 😉
For monetization I am using PlugRush, JuicyAds and CrakRevenue.
I am not responsible for any damages that occur during implementing any of the tips contained in this article. You are continuing at your own risk. Make sure to check the disclaimer at the bottom of the page.
Preparation
Choosing a Hosting Account
At the beginning, you need a hosting account and a domain. You can’t use every host for this. The reason is that many hosting providers do not want any adult content on their servers. Also, since you want to drive big amounts of traffic to the autoblog you need a hosting company with quite few restrictions. You need a host that is:
- Allowing adult content
- Offering unlimited traffic
- Offering unlimited disk space and databases
- Reliable
- Cheap
A hosting company that fulfills all this is and that I’m recommending to you is arvixe. The best thing: they offer a free domain for life, so you don’t have to buy a domain separately. It’s included in the price!
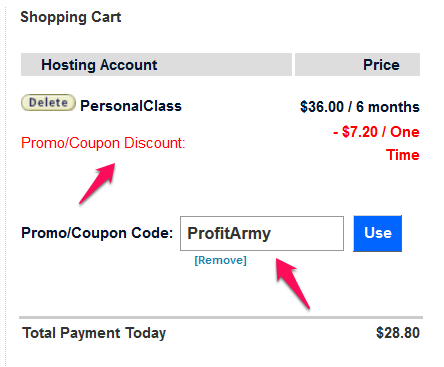
On the arvixe website, you need the “Personal Class” server and I recommend buying a package for at least half a year (which is only $36), so you don’t have to renew every month and additionally save money through the discount for bigger packages. If you are short on money you can also buy the cheapest package for $7/month.
ATTENTION: Use the coupon ProfitArmy to get 20% off your first invoice!

Another great thing about arvixe is that the domain does not contain your personal data. Normally, the data of a domain contains the name and address of the person registering it. This is something I want to avoid and you should avoid that, too. Imaging your grandma googling for your name and finding you are the owner of a “bang-hot-grandmas” website 😀
During registration arvixe will ask you for a domain name. Which one to choose depends on how you want to continue later. See below for advice.
Choosing a proper Domain Name
Arvixe wants to know the domain name they will register with your order. There are two possibilities:
- You choose a general adult-related domain name
- You choose a niche specific domain name
#1 is perfect if you are not sure yet what exact niche you are trying to aim for OR if you are planning to aim at several niches. With the use of subdomains you can build a range of autoblogs aiming at different niches. A general adult-related domain name would be something like adultheaven, sexoasis, pornisland etc. It clearly indicates an adult website, but does not give away the exact niche. Later, you can create subdomains targeting niches. The domains could look like:
Main Domain:
pornisland.[com/net/org]
Subdomains:
milfs.pornisland.[com/net/org]
teens.pornisland.[com/net/org]
doggystyle.pornisland.[com/net/org]
I think you got the point.
#2 is a good choice if you already have a niche in mind that you want to conquer. For example, you could be aiming at the interracial niche. A niche specific domain name could be something like interracialfun, interracialporn etc. With the use of subdomains you could aim at different target keywords or niches. For example:
Main Domain:
interracialporn.[com/net/org]
Subdomains:
blackonwhite.interracialporn.[com/net/org]
blackwomen.interracialporn. .[com/net/org]
asiangirlwhiteguy.interracialporn.[com/net/org]
Stay with .com, .net, .org domains to make it look more serious for the visitors.
Adult Niche Ideas
Although this method is not relying on search engine traffic, of course you want that people actually do look for the niche you are targeting. It is a good idea to check this via Google Adwords Keyword Planner.
Are you having trouble with coming up with an idea for an adult niche on your own? I have written a seperate post where I give away some keywords and further ideas. You can read it here.
Build your Autoblog with WordPress
At this point, I assume that you have registered an account at arvixe, bought a hosting package, found a niche and registered a proper domain name. Now, you should create a subdomain and install WordPress on it.
WordPress Installation
Log-In to your arvixe control panel.
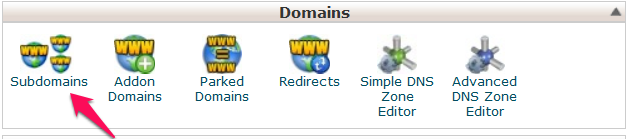
Scroll down and click on “Subdomains”.

Type the name of one of your keywords in the textbox next to “Subdomain”. In case your main domain is interracialporn.[com/net/org], the name of your subdomain could be “blackwomen”. Click on the house symbol and then click “Create”.
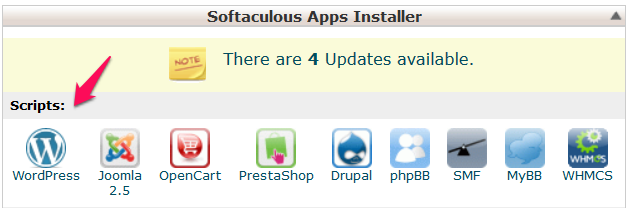
Go back to the hosting panel and find “WordPress” at the bottom.

Click on Install.
Choose protocol http://www.
Choose your subdomain (NOT the main domain!).
Leave the directory field blank. Leave the other options as they are.
Change “Admin Username” and “Admin Password” to more secure ones, save them somewhere on your computer.
Check “Limit Login Attempts”.
Click on the install button and wait for the installation to finish. If you did everything correctly you should see this screen:
Leave this tab open, as you need the hosting panel again later. Open the link for the administrative URL in a new tab.
Login to WordPress with the Admin Username and Password you have chosen before.
Delete all sample pages and posts.
Go to Posts -> Categories and create a category named after your keyword. Create a corresponding slug, for example “blackwomenpictures”. Click “Add New Category” when you’re finished.
Go to Settings -> Writing and set the category you just created as “Default Post Category”. Save changes.
Install the WordPress PlugIns
Click on “Plugins” and delete the Hello Dolly plugin.
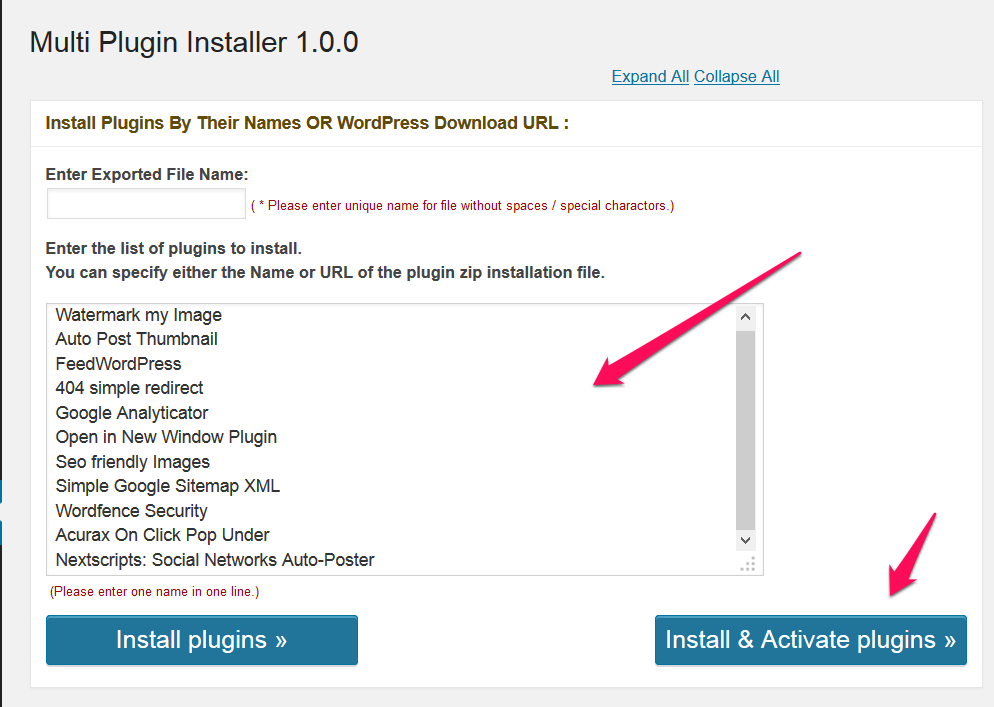
Click on “Add New” and search for “Multi Plugin Installer”. Install this plugin and activate it. On the bar on the left there will be a new link called “Multi Plugin Installer”, click on it.
Copy and paste the following Plugins in the textbox below “Enter the list of plugins to install.”:
Watermark my Image
Auto Post Thumbnail
FeedWordPress
404 simple redirect
Google Analyticator
Open in New Window Plugin
Seo friendly Images
Simple Google Sitemap XML
Wordfence Security
Acurax On Click Pop Under
Nextscripts: Social Networks Auto-Poster
Press “Install & Activate plugins”. Wait a few minutes for the installation process to finish.
After all plugins were installed successfully, you can delete “Multi Plugin Installer” to save disk space.
Configure the WordPress Plugins
Fix the Plugin FeedWordPress
The plugin FeedWordPress needs a small fix, otherwise the autoblog posts too much content, which would get your social media accounts banned for spamming. Download the fix from here.
If you followed my advice the tab for the arvixe hosting panel should still be open, otherwise you need to login to the hosting panel again. Find and open the “File Manager” in your hosting panel.

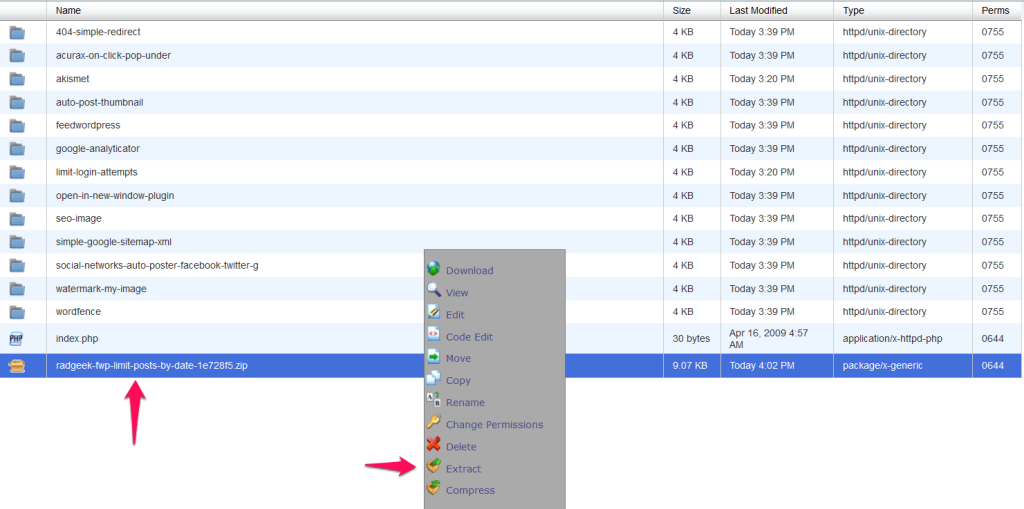
Navigate to /public_html/[your subdomainfolder]/wp-content/plugins/. Upload the .zip containing the fix to this location. Right-click on it and extract the content.

Delete the .zip from your server by right-clicking on it and choose “Delete”.
Switch back to WordPress, go to Plugins, refresh your browser and you should see a new plugin called “FWP+ Limit posts by date”. Activate it. At some occasions this causes a “fatal error” in WordPress. Don’t panic when this happens! In case this happens go back to the File Manager and find the folder of the plugin you just installed. Right-click on fwp-limit-posts-by-date.php and choose “Code Edit”. Delete the lines:
/*DBG*/ add_action('init', function () {
add_theme_support('post-thumbnails');
});
Save changes. Go back to WordPress and refresh your browser. Try again to activate the plugin. It will finally work and display the message “Plugin activated”.
Configure WordFence
WordFence is a plugin that offers some basic security protection for your WordPress blog.
Click on “Wordfence” in the left bar and choose “Options”. Make sure that all basic options are activated and that the security level is set to “Level 2”. If you like to receive email alerts put your email in the field. I don’t want any alerts as they often are false alarms. Leave the rest as it is and save the changes. Scroll down to “Firewall Rules” and activate the checkbox “Immediately block fake Google crawlers”. Scroll down to the end of the page and save your changes again.
Configure Watermark My Image
Watermark My Image is a plugin that puts a watermark on the images when they are posted to your social media accounts.
If other people are sharing or stealing your images, everyone can still see where they came from and may type in your site’s name in the browser manually. The good thing is that the watermark is underneath the image and therefore does not destroy its look.
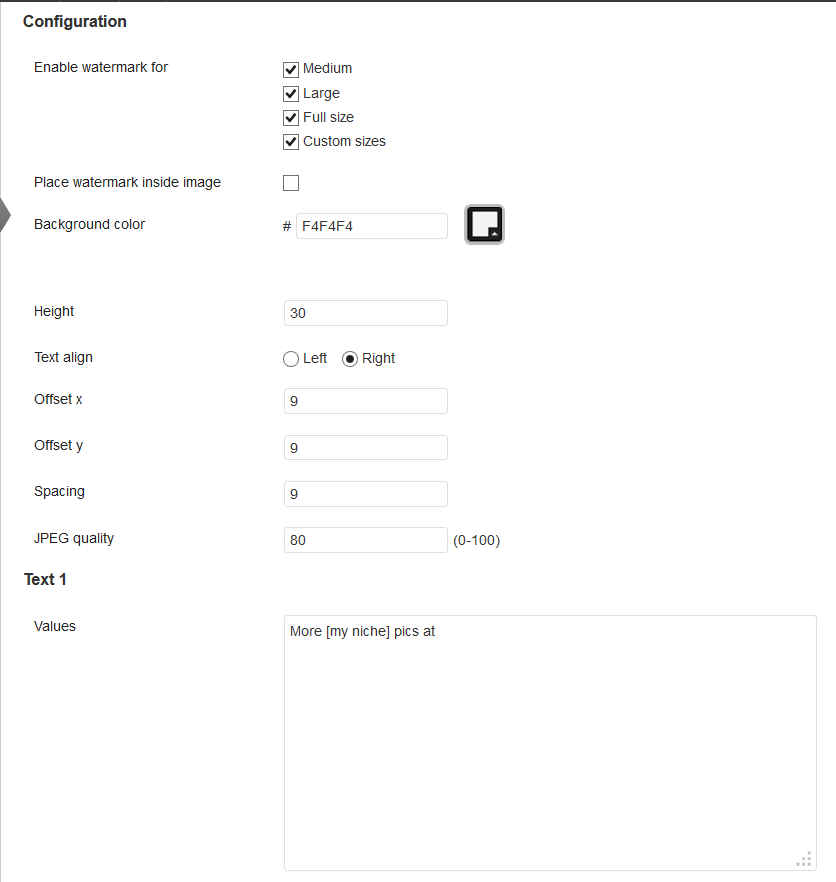
Click on “Watermark My Image” in the left bar and choose “Configuration”.
Enable watermarks for all sizes.
Put in these values for the following fields:
- Background color: F4F4F4
- Height: 30
- Text align: Right
- Offset x: 9
- Offset y: 9
- Spacing: 9
- JPEG quality: 80
Below that are two textboxes which will be the text of your watermark. You want to put some engaging words in the first textbox and the link to your subdomain in the second textbox. For example:
Textbox 1: More pictures of hot milfs at
Textbox 2: milfs.milfdomain.xyz

Choose a font and size for both textboxes. I prefer Verdana, 12. At the top of the site you can see a preview of your watermark. Make sure that your text is not too long, so nothing is cut off in the preview.
When you are happy with the watermark, hit “Save changes”.
Below “Configuration” you can find “Apply Watermark”, go there and make the following settings:
- Use WordPress cron: Yes
- WordPress cron interval: Once five minutes
- Images per batch: 20
Save the changes.
Configure SEO Friendly Images
SEO Friendly Images will help to get some extra traffic from the search engines. Go to Settings (in the left bar) -> SEO Friendly Images. Put in some keywords fitting to your website in the fields for “ALT” and “TITLE” attribute. For example: milf, mature, big tit milf, white milf
Click on “Update Options”.
Set up the Google Analyticator Plugin
Google Analytics, in case you don’t know, helps you with tracking your traffic (the amount, where it comes from, how long people stay on the site etc.). You need an account at Google Analytics. Create a new property at Google Analytics for your subdomain and the rest is explained by the plugin itself. Enable Google Analytics logging in the settings, choose the correct Analytics account, scroll down and hit “Save Changes”.
Configure Google Sitemap XML
You can find the settings for the plugin Google Sitemap XML in the left bar. Change “Where do you want to store your XML file?” to “In my website’s root folder”. Save the changes.
Add your Sitemap to Google Webmaster Tools
If you don’t already have an account at Google Webmaster Tools, you can register one now.
Add the subdomain you are working with and verify that you own the website. There are many options and if you followed this guide you can easily verify the site through your Google Analytics account.
Add your sitemap which is stored at yoursubdomain.yourdomain.xyz/sitemap.xml. Don’t worry when it shows an error. The error will disappear when you publish the first piece of content.
Change Permalinks in WordPress
Click on Settings -> Permalinks and put in
/%category%/%postname%
at “Custom Structure”. Save the changes.
Activate CloudFlare to improve your Site’s performance
CloudFlare helps to make your site load faster and was the reason I recommended to choose http://www. Instead of http://. (It doesn’t work without .www). Go to your arvixe hosting panel and find the entry “Cloudflare”.

Activate it for your main domain and fortunately it will also work for all subdomains.
Let’s go social: Register Social Media Accounts
Register a new email address. It will be used for all the social accounts you are going to register. I’m always using Yahoo Mail, but it doesn’t really matter which provider you choose.
WARNING: Do not use your personal social media accounts. They could get banned at some point.
WARNING: Do not register an account on a social media site with the same IP address twice. This means if you are following this tutorial for the second time or you already have two accounts on the social media sites, you need to use proxies and delete all cookies. I have written a detailed tutorial on how to do this here.
Register an account at Twitter
Register a Twitter account here.
During the registration process you have the chance to upload an avatar. Don’t upload an avatar, this gets my banned all the time for whatever reason. Write an engaging text into the ”BIO“ field. Verify your email address.
Put a link to the WordPress site you already created in your profile.
Go to the Twitter settings and check “Mark media I tweet as containing material that may be sensitive”. Save changes.
Set up SNAP to automatically post to Twitter
Go back to your WordPress site. Click on Settings -> Social Networks Auto-Poster. Add a new account and choose Twitter from the list.
Follow the tutorial from Nextscripts, the company behind SNAP, for creating a Twitter App:
NextScripts SNAP Twitter
Hint added (August 2014):
Twitter now seems to require mobile phone verification for creating a Twitter app. There are several ways to solve this:
1.) Just use your phone
2.) Buy SIM cards from eBay sellers
3.) Buy phone-verified Twitter developer accounts
If none of this three options is possible for you:
4.) Set up IFTTT to post from Tumblr to Twitter
Read this post to learn more about IFTTT.
After filling all fields with the info, check “Attach Image to Twitter Post”.
In the “Message text Format” field you should put in some broad and some specific tags for your site and end with %URL%. For example:
#mature #milf #porn #fucking #milfsuckingbigcock #milflover %URL%
Don’t put in too many tags! 6 or 7 are enough.
Update Settings, click on “Show settings” and submit a test post to Twitter.
Check your Twitter account. It should have posted a test message when you set up everything correctly. Delete this test message from your Twitter profile.
Register an account at Tumblr
Register a Tumblr account.
Upload a profile picture. Get a non-nude picture related to your niche and upload that as your avatar.
Give your account a nice title and description containing your keywords. Verify your email address.
Go to the Settings and turn on “Truncate RSS feed” and “Flag this blog as NSFW”.
Change the theme to a nice and clean-looking one. Personally, I often use the theme “Observer”.
Activate “Show Description” in the options for the theme you’ve chosen. Scroll down to see the advanced options and turn on “Open links in new window”.
Set up SNAP to automatically post to Tumblr
Go back to your WordPress site. Click on Settings -> Social Networks Auto-Poster. Add a new account and choose Tumblr from the list.
Follow the tutorial from Nextscripts that you can access here:
Nextscripts SNAP Tumblr
Choose Image Post -> Shortened Post URL -> delete the text in the “Post Text Format” field and replace it with:
Here a short description <strong>Your URL</strong>
For example:
More Big Tits Pictures Here: <strong>http://www.bigtits.domain.com</strong>
There are two possibilities for what you choose as your URL. Either the URL to your website or to your Tumblr account. The latter will help your Tumblr account to grow faster, so maybe choose this first and then later switch it to your blog’s URL.
Update Settings, click on “Show settings” and authorize your Tumblr account. Allow read and write access and submit a test post from the settings. Check if it worked and delete the test post.
Register an account at StumbleUpon
Register your account here: StumbleUpon.com
Choose a profile picture in the settings. Now, you should use the account for 4-5 minutes. Stumble over a few websites, rate them and leave non-spammy comments.
Set up SNAP to automatically post to StumbleUpon
Go back to your blog. Click on Settings -> Social Networks Auto-Poster. Add a new account and choose StumbleUpon from the list.
Fill in username and password. Choose category “Pornography” and check ”NSFW”. Leave the rest as it is and update the settings.
Click on “Show Settings” and submit a test post to StumbleUpon.
Register an account at sex.com
Sex.com is a website for adult pictures and will give us some extra traffic. You don’t have to set up SNAP for this. It will use your website’s RSS feed.
Register an account, go the settings and put a link to your website in the website field. In the field for “RSS feed” you have to paste the feed of your blog. It is located at http://www.subdomain.yourwebsite.com/feed/
Save the profile and you’re done.
Collecting Content for your Autoblog
There are two options. You add pictures yourself (this is possible in batch) or you let the content be published 100% automatically. I always decide for the automatic option, which I therefore will explain in detail, while the guide for manual publishing will just be an overview. Continue reading ”Add Content Automatically” if you want to replicate me exactly.
Add Content Manually
What I call “manual” is in fact not 100% manual. You manually upload a bunch of pictures and from this moment the rest happens automatically.
Install these WordPress plugins:
Automatic Featured Image Posts
Drafts Scheduler
Go to Appearance -> Editor -> functions.php
Paste this code at the end of the file and update:
add_filter( 'afip_new_post_content', 'myprefix_change_afip_post_content', 10, 2 );
function myprefix_change_afip_post_content( $post_content, $attachment_id ) {
$my_uploaded_image = wp_get_attachment_image_src( $attachment_id );
$post_content .= '<img alt="" src="' . $my_uploaded_image[0] . '" />';
return $post_content;
}
Go to Settings -> Automatic Featured Image Posts and set the default post status to “Draft”.
You can find good sources for buying adult pictures on Google with search phrases such as “buy adult content”.
Go to “Media” and upload your pictures. Go to Posts -> Draft Scheduler and select the next day as start day. Select sequential schedule and set a fixed post interval. Click “Schedule”. If at some point a problem occurs select the day after the latest schedule entry and click “Schedule” again.
Add Content Automatically
Use Google search and find Tumblr blogs from your niche. To do this type in:
[your keyword here] porn + tumblrof course without the [ ] brackets
Search for 5 high quality blogs that mostly upload great-looking, non-watermarked, images. Check if the blog is regularly updated, preferably daily. Add /rss/ at the URL of a good Tumblr blog and save it somewhere until you collected all 5 blogs. You can ask the blog owners for permission.
Set up automatic posting in WordPress
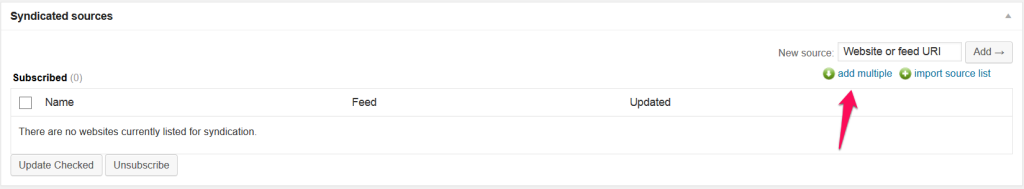
Go to WordPress -> Syndication and click “add multiple”.

Add the five RSS feeds of the Tumblr blogs you collected in the previous step. The links need to look like http://blabla.tumblr.com/rss/. Click “Add” and “Subscribe to selected sources”.
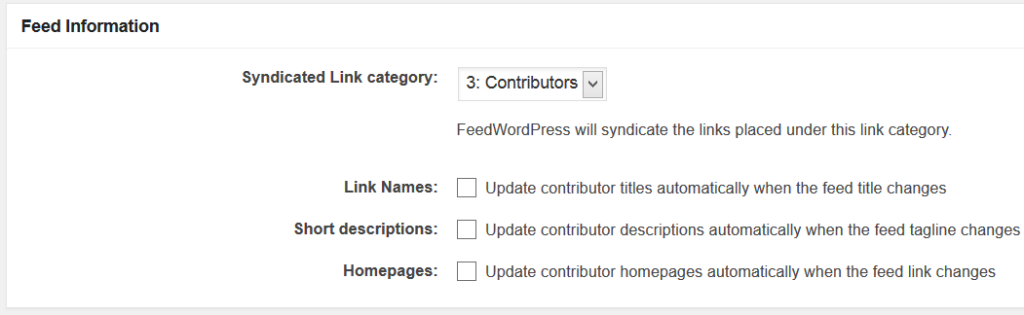
Go to the next sub-entry called “Feeds & Updates”. Uncheck all checkboxes under “Feed Information”.

Under “Update Scheduling” choose “cron job or manual updates”.
Set “Update scheduling” to: Wait 180 minutes between polling.
Under “Update Posts” choose “No, leave the syndicated copy unmodified”
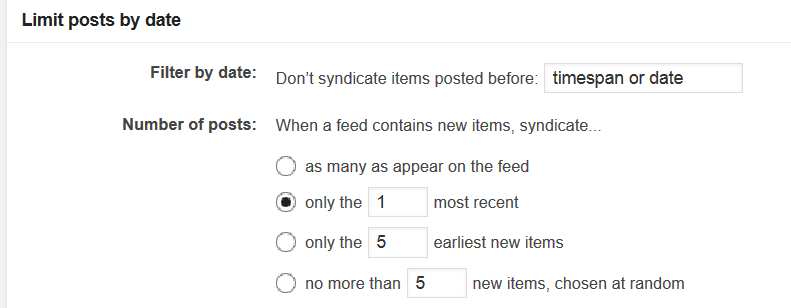
Under “Limit posts by date” set up “Number of Posts” to “Only the 1 most recent”.

Save the changes at the bottom of the page.
Head to the sub-entry “Posts & Links” and select “Publish posts immediately”, “No leave the syndicated copy unmodified”, “The local copy on this website”, “Give the aggregator itself as the source of posts from an aggregator feed”. Save changes.
Click on the sub-entry “Authors” and set “Authors who haven’t been syndicated before” to “will have their posts attributed to [your username]”. Save changes.
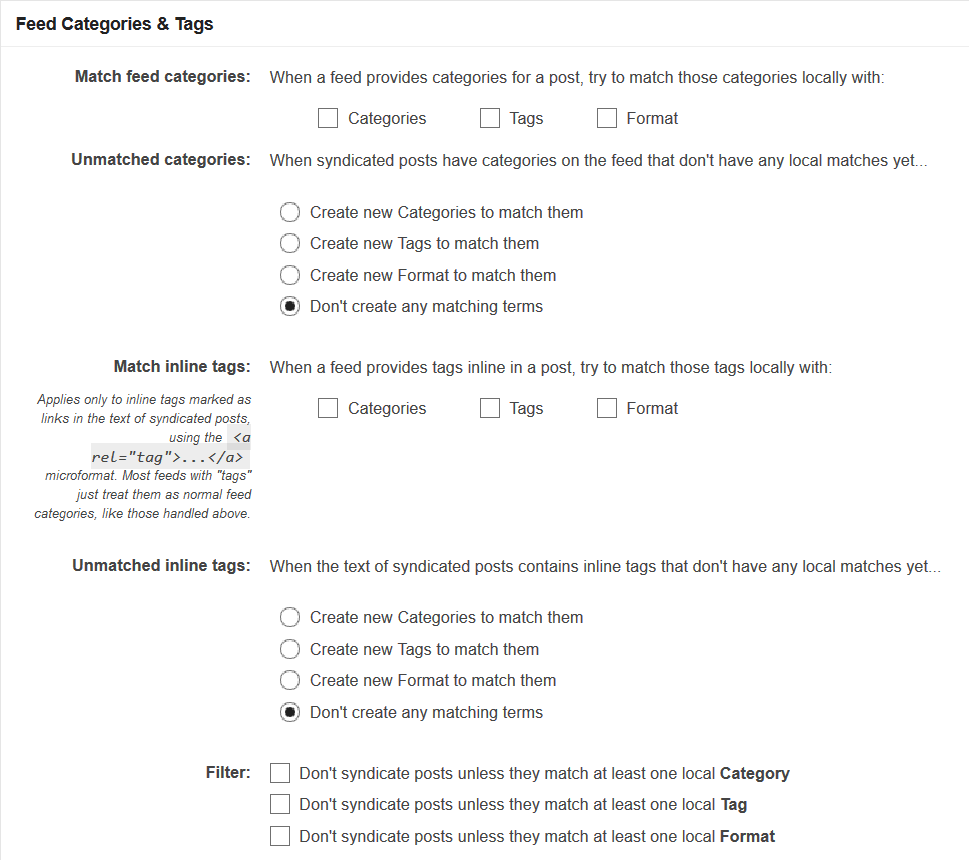
Choose sub-entry “Categories & Tags”, unselect every checkbox and set the radio boxes to “Don’t create any matching terms”.

Under “Categories” select the previously created WordPress category. Enter some tags (I recommend 7 to 10), separate them with commas. Click “Add” and save the changes.
Go back to the sub-entry “Syndicated Sites” and press the “Update” button. Wait for a few minutes and let the magic happen. Your blog should have fetched pictures, published them on your blog and send the pictures to your social network accounts. Check if everything worked! StumbleUpon sometimes needs more time and doesn’t publish every post, but your other accounts should have published some pictures. In case of errors or no published pictures check if you have set up everything correctly.
On the blog itself you will see the pictures two times! Don’t worry. I will show you how to fix this soon.
Optional: Automatically rewrite post titles
When the content from Tumblr feeds is automatically posted to your autoblog, there often won’t be a title available or there will be a title you don’t like. Put the code below into your functions.php of WordPress to automatically rewrite the titles.
Go to Appearance -> Editor -> functions.php
Paste this code at the end of the file.
add_filter('syndicated_item_title', 'fwp_set_title', 10, 2);
function fwp_set_title ($title)
{
$title1[0] = "Title 1";
$title1[1] = "Title 2";
$title1[2] = "Title 3";
$title1[3] = "Title 4";
$title1[4] = "Title 5";
$title1[5] = "Title 6";
$title1[6] = "Title 7";
$title1[7] = "Title 8";
$title1[8] = "Title 9";
$title1[9] = "Title 10";
$randomize = rand(0, 9);
return ($title1[$randomize]);
}
With this code, a random title defined between the quotes will be chosen. In this example code, you have to replace “Title 1”, “Title 2” etc. with your titles, e.g. “Picture of hot blondes XXX”. Keep the titles very broad so that they fit to every picture within your niche.
It’s a good idea to use releveant keywords in the titles to receive some extra search engine traffic. Please refer to this article where I explain adult keyword research.
Create a Cron Job
You can imagine a Cron Job as an automatic task that is being executed every xy minutes/hours/days etc.
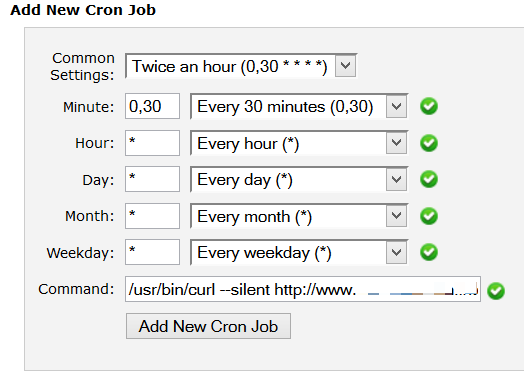
Go back to Syndication -> Feeds & Updates. Under “Update Scheduling” you can find a cron command that looks something like this:
*/10 * * * * /usr/bin/curl --silent http://www.subdomain.yourwebsite.com?update_feedwordpress=1
Copy this beginning at /usr, so you leave out the *** etc. It must look like:
/usr/bin/curl --silent http://www.subdomain.yourwebsite.com?update_feedwordpress=1
Go to your hosting panel at arvixe and click on the entry “Cron jobs”.

Set the “Common Settings” to “Twice an hour”. Paste the cron command from above and press the add button.

Make your WordPress Autoblog look better
The technical side is finished, but the blog looks like a piece of shit. Time to change that!
Choosing a Theme and changing the Header
Go back to WordPress. Appearance -> Themes. I want to use the clean standard theme “Twenty Thirteen”, so I activate it and delete all other themes. Please notice that the following tips refer to this theme and if you want another one, you have to check yourself how it works with this one.
Click on “Customize”. Give your site a title and a tagline that sound nice and contain your keyword(s). Also, you should remove the header as the colors are not fitting well to an adult site. To do this click on “Header Image” and then “Remove Image”.
Click “Save & Publish”.
Fix that Pictures are displayed twice
On your blog all pictures are displayed two times. This happens because one is the original picture and one is a thumbnail. Remove the thumbnail and only one big image will be shown.
Go to Appearance -> Editor -> content.php.
Find and remove the lines
<div class="entry-thumbnail"><!?php the_post_thumbnail();?</div>
Press “Update file”.
Edit the Footer
The footer contains “Proudly powered by WordPress“. WordPress is cool and stuff, but you can use this space better.
Go to Appearance -> Editor -> footer.php
There are a few lines of code between
<div class="site-info"></div> <!-- .site-info -->
Delete everything between those tags, but don’t delete the tags themselves. Add a link to your subdomain and to your main site. For example, it could look like
<div class="site-info"><a href="http://www.bigtits.yourwebsite.com/">Get Big Tits Pictures</a> | <a href="http://www.yourwebsite.com/">More Porn Pictures</a></div> <!-- .site-info -->
Press “Update File”.
If you did everything correctly, it will look like this (of course with your own text):

The last few changes
Go back to WordPress -> Appearance -> Widgets. Remove the Widgets “Meta” and “Recent Comments”.
In WordPress go to Settings -> Discussion. Remove all checkboxes next to “Default article settings”. If you don’t want to be bothered by emails you should remove all checkboxes next to “E-mail me whenever”. Next to “Comment moderation” change the value to “0” (zero) links. Save changes.
Congratulations!
You have build your own autoblog that automatically publishes adult pictures to your blog and to social media sites. The only thing that’s missing is the monetization! Time to bring home the bacon.
Monetize your Adult Autoblog
All the hard work needs to be rewarded, don’t you agree? I will show you how to earn money with PlugRush, JuicyAds and CrakRevenue. CrakRevenue requires a short application. Check this post on how to get approved by CrakRevenue.
Put PlugRush Ad Widgets on your WordPress blog
Login to your PlugRush account. At first, you need to add your website. Go to Publishers -> Websites -> Add Website. Put in your website’s data and choose “Blog”. Click “Verify Ownership”. Copy the code that will look something like:
<meta name="prVerify" content="xyz123" />
You need to put this in your website’s header. Go to WordPress -> Appearance -> Editor -> header.php. Add the PlugRush code before the
tag. Update the file.
Go back to PlugRush and verify the ownership again. “Status” should now show a green symbol.
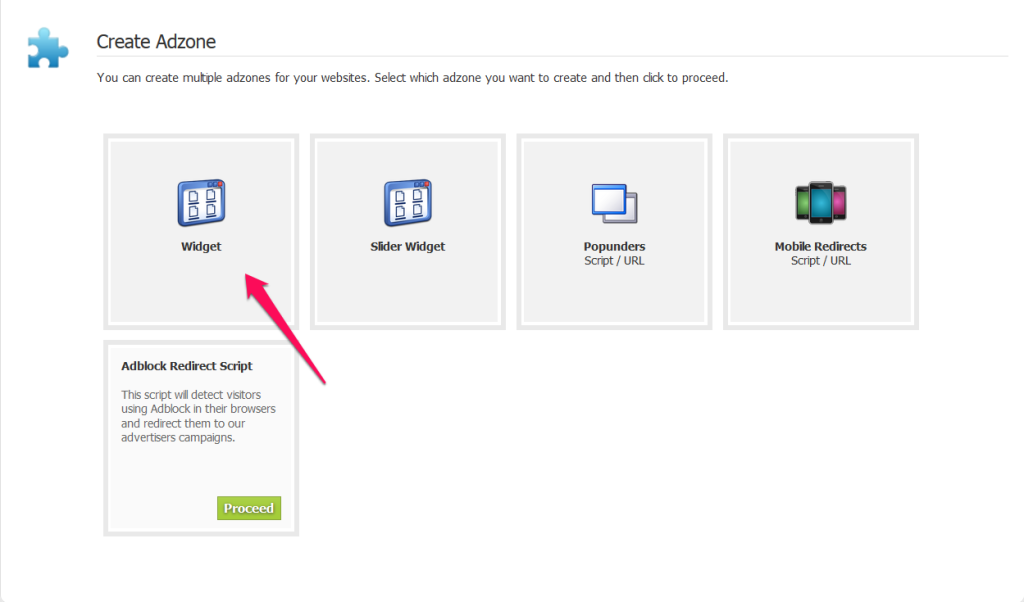
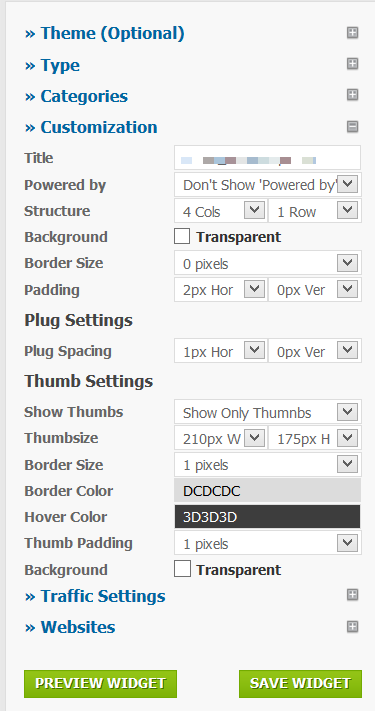
Go to Publishers -> Adzones. Click “Create Adzone” and choose “Widget”.

These ads will be shown between your posts. This are the options you should choose:
- Type -> Regular Widget
- Categories -> press the button “Select None”. Now, pick a few categories that fit to your niche.
Customization:
- Title -> Give it a title you can recognize later
- Structure -> 4 Cols / 1 Row
- Plug Spacing -> 1 px Hor / 0px Ver
- Show Thumbs -> Show Only Thumbs
- Thumbsize: 210px W / 175px H

Traffic Settings -> Check “Trade Traffic” and “Sell Traffic”. Remove the other checkboxes.
Websites -> Select your website.
Finally, press “Save Widget”.
You will see the Widget Code that you need to add on your website. Copy the code.
Go back to WordPress -> Appearance -> Editor -> index.php
Copy the code created by PlugRush. Go to Appearance -> Editor -> Main Index Template (index.php) and look for a line like this:
<?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?>
BELOW these lines write:
<div align="center"></div>
Now put the PlugRush ad code into this
<div> </div>
container, so it will look like this:
<?php /* The loop */ ?> <?php while ( have_posts() ) : the_post(); ?> <div align="center"><iframe id="yourplugrushid" src="https://w.plugrush.com/yourwebsite/1234" height="179" width="868" frameborder="0" scrolling="no"></iframe></div>
Update the file.
The first ad is up and running, but this wasn’t even the main ad. Go back to PlugRush -> Adzones. Find the Adzone you just created and click on the symbol for “Duplicate widget”.

Choose the same website, but give this widget another name. Hit “Save”.
Click on the new widget that should have appeared and click on the pen symbol for “Edit”.
For some reason the categories cannot be copied, so you have to choose them again.
Leave all other settings as they are, except one. Go to Customization -> Structure -> 4 Cols / 15 Rows.
Save the widget. Copy the ad code.
Go back to WordPress -> Appearance -> Editor -> single.php
Look for the line
<?php get_template_part( 'content', get_post_format() ); ?>
and paste your ad code BELOW it. Put
<div align="center"></div>
around the ad code, just like you did for the other ad code. After doing that it should look like:
<?php get_template_part( 'content', get_post_format() ); ?> <div align="center"><iframe id=" yourplugrushid " src="https://w.plugrush.com/yourwebsite/1234" height="2685" width="868" frameborder="0" scrolling="no"></iframe></div>
Update the file. Check if the ads are showing.
Now, you have two ads on your website. One is between the posts on the main site. The other one appears when you click on a post (click on the title above an image to see it). People coming from social networks will see the latter ad when they come to your site by clicking on an image that was published on a social media account.
Monetize the Mobile Visitors of your Adult Website with JuicyAds
As you may have seen, PlugRush also has options for monetizing mobile visitors. The problem is that I do not find them to be very visitor-friendly. For this reason, I am using another company called JuicyAds for monetizing my mobile traffic.
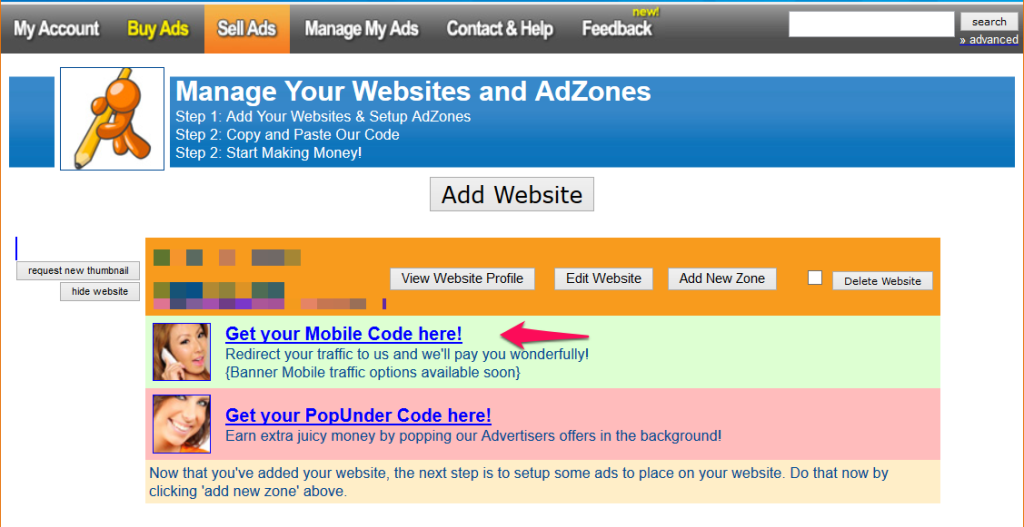
Go to the JuicyAds website and click on “Sell Ads”. Choose “Setup Websites and Ad Zones” and click on “Add Website”. Put in your website’s details. Do not fill in the info on the next site. Instead click again on “Sell Ads” and below your website you will see “Get your Mobile Code here!”. Click on this link and copy the code.

Go to WordPress -> Appearance -> Editor -> header.php
Put the code within
above the PlugRush code that was needed previously for verification. Update the file.
Put CrakRevenue Popunders on your WordPress blog
After the CrakRevenue team accepted you (learn how to get approved by CrakRevenue) you could use it for displaying popunders on your website and additionally redirect all 404 traffic to an offer.
Go to “Web Offers” and choose an offer. I can’t help you with choosing the right offer, as this depends on your niche. Also, offers are getting replaced from time to time… I choose PPL (Pay Per Lead) offers only, as I found them to be converting quite well.
Click on an offer and choose “Popunder”. Copy the link under “Your link code”.
Go to WordPress -> PopUnder (it will be shown in the left bar). Put in your link code in the “Popunder URL” field.
Click “Update Acurax Popunder Options”.
In WordPress, go to Settings -> 404 Redirect. There is only one field, put in your Crakrevenue link code there and click “Save Plugin Options”.
The popunder will be shown when people click around your website and when they want to access a post/category that doesn’t exist.
Some last words of wisdom
Wow! If you followed this method until here I have to congratulate you. You have so much patience and diligence! The journey does not end here, though.
Your Main Domain
You might be wondering what will happen to your main domain. It will be a place where all your subdomains are collected and visitors can switch around between them easily. For this you can create a WordPress blog on your main domain or just a simple HTML site. If you followed this guide until here you will have enough knowledge for doing this on your own. Do not leave the main domain empty, as some visitors won’t type in your subdomain. For example, they are seeing your watermark saying “bigtits.porndomain.com” and now they just type in “porndomain.com” in their browser. It wouldn’t be too good if this visitor would just find a blank page.
You can additionally monetize your adult blog with building your own porn tube related to your niche. If you want to drive even more traffic to your website check out this: drive traffic to your adult website on autopilot.
Build many Autoblogs on your Subdomains
One of these sites won’t make you rich! Create as many subdomain autoblogs as you can and drive more traffic to them through active promotion. Note that you will need to delete your cookies + get private or semi dedicated proxies for creating several social media accounts. If you need help with this check out my tutorial on how to use proxies and delete all cookies.
Just follow this autoblog tutorial again and again. The costs won’t increase, but your earnings will.
Possible Issues and their Fixes
Sometimes watermarks are not applied to the images that get posted on social networks. Solution: Deactivate, delete and reinstall the Watermark My Images plugin. Note that it is normal that the pictures on the blog itself do not contain a watermark.
The PlugRush ads are not showing. Check if you disabled AdBlocker etc. in your browser and if you made a mistake while implementing the ad codes. There is nothing wrong? Then wait for some days. You waited long enough and inserted the ad code correctly, but ads are still not showing. This is a weird error and I do not understand what causes it. Regardless, the fix is to delete the PlugRush ad code and
<div align="center"></div>
After that, I go to PlugRush and copy the ad code again (from the Ad Zone menu). I put in the ad code only, without the div container. I check the site and the ads are showing up. Then I put the
<div align="center"></div>
tag around the ad code and it works and is centered.
Please contact me if you stumble over other issues. I will try to help you and put the fix here so the others can profit, too.
Credits for the main idea go to BHW user reinstecker and his original method.
Did you like this method? Will you try it yourself? Please leave me a comment!




You can use CloudFlare without www, you just need to have both records in place before migrating to the service or add the non-www record into CloudFlare. By the way you are the first German I have met online who has a sense of humor 😉
Thanks for the hint on CloudFlare! Haha I think that’s mainly a stereotype. I also don’t like Sauerkraut nor do I wear Lederhosen 😉
I think working hard on this and promoting recurring payment affiliate links, can bring good money,try to add more traffic methods,too.
It can definitely bring a good amount of passive income. Another traffic method is to upload watermarked porn videos on porn sites. Some sites even allow us to add a backlink under the video. I know a way to get porn videos without hurting any copyrights. There will be a whole article dedicated to this topic in the future.
Can we get an email when new topics are posted? 🙂 Thanks.
Normally, there is a box in the top right and a checkbox when making comments where you can subscribe. I now did it manually for you. You’ll be notified whenever a new post is published 🙂
yes is important to be caefull about this, I had a VA do this for me and I got my Crackrevenue account banned. Chaturbate still go strong.
That sucks and that’s why I like to do most of the things myself.
I just found you Sgt Kraut and I love you already. Marry me? haha
On a serious note though, great blog, great English and thank you for all the tips and tricks. I admire the way you experiment with different revenue streams to find the ones that work.
Look forward to seeing more content from you.
Depends on how you look! haha
Thank you for your nice feedback. I’m investing a lot of time and energy in these articles and positive feedback increases my motivation even more.
Hey Sergeant! Question for ya – what’s the maximum earning potential from this type of autoblog? It’s a great niche (adult niche) however I would think it’s extremely saturated? Just curious if $10/day is accurate, I thought it could be much higher! Thanks for your reply.
The adult niche is quite saturated, however, this is only true if we see the adult industry in general. There are big players like Manwin who dominate almost all big niches in the adult industry. We cannot compete against their budgets of millions of dollars. They dominate search engine results and can afford loads of paid traffic. However, the adult autoblog method relies on traffic from social media where we don’t have most of these big companies as competitors. Another way is to pick smaller niches where the big players might not be interested in.
Regarding the earning possibilities, I agree with you that it might be possible to earn more than $10/day with an adult autoblog. However, this is the maximum earning I have per site. I only want to mention numbers that are based on my experience and the data I collected. Also, I prefer creating many smaller sites instead of one big for this method. A person concentrating on one site only will be able to get higher earnings per site than I do, but there will also be a much bigger effect if a social media account gets banned or another problem occurs.
Thanks for the reply. Yes that makes sense now. Do you post pictures regularly on each SM site to increase your traffic over time? If not, maybe outsourcing this task could help you earn substantially more than $10/day.
I’m using this method only in the 100% automated way, so the pictures get automatically posted to the social media accounts. For me, this is the perfect passive income. Once setup, everything runs automatically and not only that, it scales itself up from alone as the blog and the accounts grow. What you could do to drive more traffic to the social media accounts is to follow other accounts in your niche, commenting their pictures etc. They often follow or comment back in return.
How much traffic can you send to this hosting? before need to upgrade?
Arvixe has no traffic limit. However, they do have a limit in terms of hardware usage. You can read the technical details here. I want to add that I never had to upgrade so far.
The link to how to fix the Plugin FeedWordPress gives a 404.
Thanks for notifying me. I just fixed it.
How many social network accounts can you use? How many for each tumblr, stumbleupon etc.?
You can post to one social media account of each network. If you want to post to more, you need the PRO version of SNAP or create another autoblog.
So, just fyi…
I have done this 1:1!
Aaaaaaaand it works 🙂
Thank you so much!
That’s awesome, Christoph! Keep us updated on your progress.
Yes I will do!
I have found a nice expired domain for my first project with a few backlinks and keywords from my niche in the domainname.
Now the site is in the google index and I think the first visits from searchengine will come in a few days.
There are about 100 unique visitor a day. And the blog just 3 days online…
Now I want so scale it up and make more blogs.
100 unique visitors/day after three days only is awesome. Did you already get a few clicks on your ads?
There will be some search engine traffic soon.
Your plan sounds perfectly right. It’s very important to create new autoblogs instead of waiting and wasting time.
Yes, there were a few clicks 🙂
First visitors from google are there – the data from webmaster tools looks great 😉
Yes, my plan is to build a new blog every day for the next 30 days.
If something makes one dollar a day completely automatic – hey let’s do the right thing again, again and again 🙂
Creating an autoblog everyday might be a bit too demanding, but you definitely have the right attitude 😀
I started too. Just finished my second blog, 15 cent made with PlugRush.
Thanks for reporting your success! This amount will increase soon.
When I post to my blog through tumblr RSS they also copy the title. So is there any way to post the image without title?
Hi Mayush,
I just updated the guide and added the section “Optional: Automatically rewrite post titles”. Here you’ll learn how to replace the titles pulled from Tumblr with your own ones. I wouldn’t remove the titles completely.
Thanks A Lot 🙂
You’re welcome 😉
When I add a RSS link to sex.com, I get an error: Enter a valid RSS link. Please help me 🙁
Hi Kevin,
I need to see the RSS link to be able to help you. Do no post it here publicly, but use the contact form and send it to me privately.
Hello from a Greek friend!
I own a soft adult over a year now and the last 7 days I started to do the same thing, but I didn’t know about your guide! So today after lot of search I found your site! What was my plan?
To build 300 adult sites tubes and tgp and monetize them with juice and pr. I already finished 15 of them in 4 days. This is not a good time if you have to create 285 more but I was in a daily research about how to do them correct.
I was close to find a golden way and just make clones of the same site with different theme. But your guide is interesting too and I’m about to try it today! It was funny for me to read a guide so close to the one I had as a plan! The whole world is just a small neighbor!
Γειά σας John (that’s all Greek I know 😀 ),
I’m glad that you found this site and thanks for sharing your plan. 300 tubes sound a lot to me. I prefer to concentrate on 10-20 sites and spent the remaining time on promoting and monetizing them. Good luck and let me know how your journey continues!
I started to follow this guide. Twitter asks for mobile phone for let you change your application to read and write. With only the read option you get error in autoposter. At Tumbir when I ask for autoposter to submit test post to Tumbir I get error again. Any idea why this happens?
[meta] => stdClass Object
(
[status] => 404
[msg] => Not Found
)
Update: Im afraid that I get this error for all the social media too… any idea?
Hi John,
I edited your comment a bit because it would have broken the comment section otherwise 😛
The error means that there is a field in SNAP you have not filled out. Please make sure you have filled out every field.
Twitter changed their process for signing up as a developer. Now, they require (some people or everyone?) to verify the account by mobile phone (only for write access). I added information on how to solve this to the article.
Hi,
Thank you for this Awesome Tutorial.I’m also interested in Adult Autoblog. I’ve just earned 10 Cents in 5 days .It’s looking great now! But there is one problem …
The Juicyads prevented my country from Signing up. So the only way to monetize my blog is PlugRush. Is there any other site like PlugRush for monetizing ??
Hi Vinh,
awesome that you made your first earnings with adult autoblogs.
It’s not a big problem that your country is not accepted by JuicyAds. Just use PlugRush for the mobile traffic.
You should also check out CrakRevenue for monetizing the site with adult CPA offers.
Has SAtumbleUpon quit accepting pornography/sex related posts? Seems like no matter which category I try I get an error that the content isn’t eligible. I have NSFW checked (tried it unchecked too).
Hi John,
just tested it and it works for me. I’ve chosen NSFW, submitted a random porn site and it says “thanks for adding this page”.
You can send me a private message through the contact form with the site you are trying to submit. I’ll try it from my StumbleUpon account and then we’ll know if this is an account or site specific issue.
Okay, so John sent me a private message and I investigated the issue. The error message was: “Sorry, this isn’t eligible to be added to StumbleUpon.”. The issue was that John was using a .tk domain. These domains are usually free and used by low quality websites. That’s the reason they’re banned from SU I guess.
You should always use a top level domain. I recommend Namecheap for this, as they will also protect your privacy with free whois protection.
Awesome guide and thank you very much! I am having an issue where SNAP is not publishing to my social networking pages. I’ve tried their support and they have been very little help. They sent me to a guide that shows on the settings page under the custom post type, a few check boxes and they said I need to enable the post type and that’s my problem. But I do not have thos checkboxes there, it’s blank instead. I’ve rechecked it with your guide to make sure I didn’t miss a step, and everything appears in order. I don’t know what the problem is. In log, it’s giving me the following errors:
[Skipped]- Excluded Post Type: syndicated_skipped (Post ID: 683)| NOT IN (Array ( [0] => 0 ) )| ALL ()
[*** ID: 683, Type: syndicated_skipped]- Status Changed: new_to_publish. Autopost requested.
Any idea what I need to do to correct this?
Also, my pop under doesn’t seem to be working (tried both crakrevenue and plugrush for this, separately of course, and neither popunder would open for me upon loading my site – also tried it with a different pop under pluigin), but that’s currently irrelevant until I can get SNAP to function properly.
Any help you can offer will be greatly appreciated.
Thanks for the feedback!
That’s weird that you don’t have these checkboxes. Do you have the latest version of SNAP installed? Also, update your WordPress just to be safe. If that’s not working, delete SNAP and then install it again.
I also would like to know if something like “[Skipped]- User ID x can’t autopost” appears in the log.
Regarding the popunder problem, I know it sounds silly but please check if you have an ad blocker or script blocking plugin installed in your browser. Also, the popunders are often only showing when you interact with the site, e.g. click on a navigation button. If it’s still not working, then most likely the ad code hasn’t been inserted correctly.
Thanks for you reply. Well, I just started the blog this past week. I found this guide a week ago, and started a new blog immediately, following your guide each step of the way (I actually saw the original version on bhw before I found this one, and I must say, the level of detail that you went into here was incredibly helpful – I don’t think I could’ve done it with the bhw version). So I have wordpress 4.0 and version 3.4.3 of the SNAP plugin.
The skipped user id line you’ve asked about was appearing in the log, maybe every 6-8 lines or so. I enabled the “skip user verification”, and that seems to have partially solved the problem. It looks like about half of the updates are now being successfully published to social media, while the other half still yield the error I mentioned before (no more skipped user id error), but I’m a little concerned about security with skip verification being enabled.
Fair and logical request, but I’ve tested it from 2 browsers (no ad/popup blockers enabled) and a mobile device and cannot get the pop under to appear. I’ve tried using my website navigation to enter the page where the pop under is embedded with no luck, and I’ve tried entering the code a couple of different ways trying to get it to work, all to no avail. Not sure what else to do on that front.
It was my idea that it had to do something with the user security check. You don’t have to be worried about turning this feature off. Only exception is if you allow people to register an account at your blog, which I do not recommend at all (will attract a lot of bad guys).
You wrote that it solved the problem partially. I suggest that you now contact the support again, explaining them that you could solve the problem partially but there are still issues.
Regarding the popunders not showing, you can use the contact form and send me a link to your site, so I can check what’s going on there.
Ok, I’m definitely not allowing people to register accounts so that won’t be an issue.
That sounds good, I’ll contact SNAP support again regarding the partial fix.
I’ve included my url in the website field of the contact form.
Regarding syndication, is it safe to have more than 5 tumblr urls? Would more be better, or unnecessary, or risking publishing too much to social media and getting accounts banned?
Thank you so much for your help!!
I’ve good news for you. Popunders are working fine! They are appearing when I click on something, e.g. on a headline. I still think it’s a plugin or a browser setting that blocks the popunders for you. Code is inserted correctly and they are definitely showing, so don’t worry too much.
Actually, it is not really about the number of URLs. It is about how frequently the blogs are posting. Two blogs can post too much and 200 more or less inactive blogs can post too few. The numbers I recommend in the article are based on averages I found during my own tests that have been shown to be a good choice for the majority of people following this guide as well. That’s no exact science of course and looking at your blog, I think there could be 1 or 2 more blogs that post in the same frequence like the blogs you are already using.
I’m here to help! Let me please know what NextScripts support said regarding the error in the log. Maybe I can add the fix to this guide.
Interesting, well that’s certainly good to know that they’re working. Thank you for verifying.
Ok, I thought it may be the case that the post frequency is more relevant than the number of blogs, but I wasn’t certain. Thanks for clarifying. That’s good information. So ideally, how frequently do you want to see a new post published to your autoblog? Once per hour?
You have been most helpful. I really appreciate it. I submitted a new ticket to NextScripts immediately after my last reply to you. I have yet to get a response from them, but when I do, I will certainly pass it along to you.
Yes, sounds good. I try to aim for 20/day. That doesn’t seem spammy at all – neither for the social media sites nor for the visitors of those. Much more than that is possible though, e.g. Tumblr allows 75 photo posts per day.
Thanks. Hope they can figure it out.
NextScripts support says “That means this custom post type is added dynamically in the runtime only when nessesary. Dynamic custom post types can’t be autoposted.”
In the website field, I’ve included a link to a screen capture I uploaded of what it looks like in my settings tab in SNAP (I sent this to NextScripts also).
Thanks for reporting back Jeff.
“Custom post types can’t be autoposted”. If that’s the case, I’m afraid that I can’t provide any further help. What exactly are you doing with the custom post types anyways?
No problem at all.
No idea lol. I thought I set it up exactly according to your guide, but I guess I’m going to have to recheck it again. I don’t even know if it’s something I did in SNAP or in Syndicate…
I can’t even remember having ever seen this option. Maybe they added it during a newer version of SNAP. I’m not checking my autoblogs often, as they are… autoblogs 😀
Good luck and maybe try to stick even closer to the guide for your second autoblog.
I’m currently averaging only 31 visitors per day. What are some traffic driving methods that you’ve implemented to get 500 visitors/day?
Seems you just started out, so these are not bad numbers. The blogs will grow from alone over time. You can speed up this process by using this method or you concentrate on growing the social media accounts by following, reblogging, liking etc. people who seem to be interested in your niche.
I guess my comment was auto rejected since it had a link in it. I’ll use the website field to enter the link this time. I used your method for the Tumblr/IFTTT recipe yesterday. The RSS Mix feed was not compatible with IFTTT though. I guess they’ve changed something since you made the guide. I ended up having to use Feed Rinse to create a feed that would work for the recipe. I found a guide on how to use Feed Rinse with IFTTT (link included in website box). Thought you might want to update your traffic driving guide accordingly.
I’ve noticed that my Tumblr blog that I created yesterday has some (10-15%) of the same pictures uploaded to it 3-4 times from my IFTTT recipe rss feed. Is there a remedy for this? I’ve been the duplicates manually so far. Also, how many of these Tumblr blogs/IFTTT recipes do you recommend creating for each adult auto blog?
I’m glad that you mention it because two weeks ago or so it wasn’t working and I thought it would be a temporary issue. Seems it actually completely stopped working though. Thanks for making me aware and also for suggesting an alternative. I’ll update the guide.
Usually, IFTTT does not post duplicates. Sometimes it does not post all content, but I never experienced duplicates. I guess the issue is in the feed itself. Check if content is already duplicate in the feed.
How many you should create depends on a bunch of factors, e.g. if you have enough proxies available, your niche, content etc. But usually 1-2 are enough to get a few hundred visitors per day.